Start here
Jeśli właśnie kupiłeś Webflow Ecommerce i szukasz podstaw, jak rozpocząć jego edycję, zacznij tutaj.
Pierwsze kroki
Dziękujemy za zakup . W tym krótkim przewodniku omówimy wszystkie podstawy edycji podstawowych elementów (tj. kolorów, czcionek, treści CMS itp.) . Jeśli nie jesteś dobrze zaznajomiony z Webflow, zdecydowanie zalecamy skorzystanie z Webflow 101 Crash Course z Webflow University, ponieważ nauczy Cię on wszystkich podstaw, aby zacząć działać.
Stylizacja
Zacznijmy od stylizacji szablonu.
Kolory
Szablon jest zbudowany przy użyciu Color Swatches, co oznacza, że można łatwo edytować próbkę koloru, aby była aktualizowana w całej witrynie.
Aby to zrobić, wystarczy przejść do zakładki Styl na prawym pasku bocznym, a następnie przewinąć do Kolory w sekcji Typografia, a po kliknięciu koloru będzie można zobaczyć wszystkie próbki kolorów i edytować je, aby zaktualizować je w całej witrynie do dowolnego potrzebnego koloru.

Fonty
Szablon wykorzystuje jedną czcionkę na całej stronie i jest skonfigurowany w selektorze Body (All Pages), co oznacza, że możesz łatwo zaktualizować czcionkę na całej witrynie jednym kliknięciem.
Na dowolnej stronie wystarczy kliknąć pomarańczową opcję selektora w prawym górnym rogu karty Styl, a następnie wybrać Body (All Pages). Gdy to zrobisz, możesz przejść do sekcji Typografia poniżej i zmienić czcionkę na dowolną czcionkę dla swojej marki biznesowej.

Jeśli potrzebujesz niestandardowej lub premium czcionki, która nie jest dostępna w Webflow, zawsze możesz przejść do Ustawień projektu > Czcionki i będziesz mógł przesłać niestandardowe czcionki lub połączyć swoje konto Adobe Fonts.

Grafika i ikony
Niektóre ikony lub grafiki w szablonie są zwykłymi obrazami/grafikami, więc zauważysz, że podczas aktualizacji wszystkich kolorów będą one nadal miały kolor szablonu. Dzieje się tak, ponieważ te grafiki są obrazami (PNG, JPG, SVG itp.), więc aktualizacja CSS Webflow (stylizacja) nie wpłynie na nie. Jeśli chcesz ponownie wykorzystać te grafiki, zawsze możesz je pobrać i edytować za pomocą dowolnego oprogramowania do projektowania (np. Photoshop, Illustrator, Sketch, Figma itp.) Lub bezpośrednio przesłać własne obrazy/grafiki pasujące do Twojej marki.Translated with DeepL
Edytowanie stron
Teraz nadszedł czas, aby przejść do kolejnych kroków edycji stron witryny. Zazwyczaj edytowane są 2 rodzaje treści, które są następujące.
Strony statyczne
Treści statyczne to wszystkie treści, które nie są oparte na CMS, co oznacza, że nie są dynamiczne (jak na przykład posty na blogu).

Wszystkie te treści można łatwo zidentyfikować, ponieważ są one wyświetlane w kolorze szarym w nawigatorze na lewym pasku bocznym i mają niebieskie obramowanie po kliknięciu lub najechaniu na nie kursorem.
Jeśli chcesz edytować tego typu zawartość, możesz po prostu kliknąć ją dwukrotnie i będziesz mógł bezpośrednio wpisywać tam tekst.
Dynamiczna zawartość (CMS)
Zawartość dynamiczna to wszystkie treści, które są dynamiczne i będą automatycznie generowane na podstawie treści dodanych w sekcji CMS na lewym pasku bocznym (tuż pod ikoną Strony).
Wszystko to można łatwo zidentyfikować, ponieważ jest wyświetlane jako fioletowe w lewym pasku bocznym Nawigator, a po kliknięciu lub najechaniu kursorem pojawia się fioletowa ramka.

Zawartość ta powinna być aktualizowana bezpośrednio w sekcji CMS. Ma to na celu ułatwienie aktualizacji, ponieważ jest bardzo prawdopodobne, że będzie ona musiała być stale aktualizowana (na przykład dodając nowy wpis na blogu)

Ponadto, jeśli chcesz edytować kompletną automatycznie wygenerowaną stronę CMS (na przykład wpis na blogu), znajdziesz tę stronę dostępną do edycji w dolnej części wszystkich stron w sekcji Strony na lewym pasku bocznym.

Produkty (eCommerce)
Produkty lub treści eCommerce działają w podobny sposób jak dynamiczne treści CMS, jednak koncentrują się wyłącznie na produktach eCommerce.
Zawartość eCommerce można zidentyfikować w podobny sposób jak zawartość CMS, ponieważ jest ona również wyświetlana jako fioletowa w lewym pasku bocznym Nawigatora, a także z fioletową ramką po kliknięciu lub najechaniu na nią kursorem.

Treść ta powinna być aktualizowana bezpośrednio w zakładce eCommerce na lewym pasku bocznym. Ma to na celu ułatwienie aktualizacji, ponieważ jest bardzo prawdopodobne, że będzie ona musiała być stale aktualizowana (na przykład zmiana ceny produktu lub dodanie większej ilości zapasów).

Ponadto, jeśli chcesz edytować automatycznie wygenerowaną stronę eCommerce produktu, znajdziesz tę stronę dostępną do edycji prawie na dole wszystkich stron, tuż nad stronami kolekcji CMS.

Przydatne uwagi
Oprócz podstawowych wyjaśnień, które przedstawiliśmy powyżej, dzielimy się kilkoma wskazówkami i poradami, które pochodzą z najczęstszych pytań, które otrzymujemy.
Interakcje
Jeśli chcesz edytować jakąkolwiek interakcję szablonu (np. usunąć efekt pojawienia się), możesz łatwo zidentyfikować elementy, które mają interakcje, ponieważ mają one małą ikonę interakcji (mały grzmot) w lewym pasku bocznym Nawigator.
Jeśli klikniesz tę małą ikonę interakcji, otworzysz zakładkę Interakcje na prawym pasku bocznym dla tego elementu, gdzie możesz edytować interakcję.

Widok na telefonie komórkowym lub tablecie
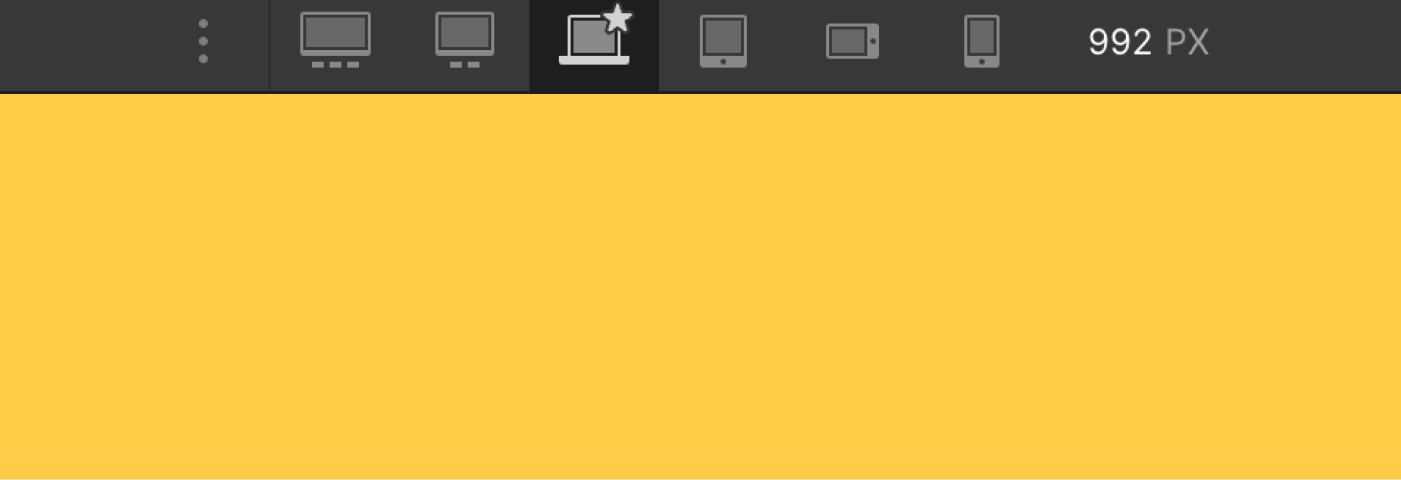
Za każdym razem, gdy wprowadzasz zmianę (na przykład tworzysz nowy projekt sekcji), dobrą praktyką jest przejście do górnej nawigacji w widoku i sprawdzenie, jak wygląda na tablecie i telefonie komórkowym.

If you only edit a Template section with updated text or images and you don't erase any Template class, this should not be needed, however, if you customize the template more deeply, edit classes, or create new sections, it's always good to constantly edit your mobile and tablet views to ensure everything is looking perfect.
Edycja meta tytułu, opisu i wyróżnionego obrazu
Jeśli edytujesz tylko sekcję szablonu z zaktualizowanym tekstem lub obrazami i nie usuwasz żadnej klasy szablonu, nie powinno to być konieczne, jednak jeśli dostosowujesz szablon bardziej dogłębnie, edytujesz klasy lub tworzysz nowe sekcje, zawsze dobrze jest stale edytować widoki mobilne i tablety, aby upewnić się, że wszystko wygląda idealnie.

Należy pamiętać, że ważne jest, aby zmienić to na stronie.
Kopie zapasowe
Jeśli coś pójdzie nie tak, na przykład, jeśli nie podoba ci się, dokąd zmierza strona, jeśli usunąłeś niektóre krytyczne klasy, które były wymagane, aby szablon wyglądał ładnie, lub jeśli po prostu chcesz przejść do poprzedniej wersji z jakiegokolwiek powodu, zawsze możesz przejść do sekcji Kopie zapasowe.

You can find it in the Settings section in the left Sidebar, and then you can just see all the automatic or manual backups. Restoring to the old backup is just a click away.
Obsługa szablonów Webflow
Jak widać powyżej, szablon został zbudowany w oparciu o Webflow przy użyciu najlepszych praktyk, aby ułatwić edycję szablonu i dostosowanie go do własnych potrzeb.
Jeśli jednak kiedykolwiek napotkasz jakiś problem, potrzebujesz pomocy lub po prostu chcesz się przywitać, wyślij nam wiadomość e-mail na adres construcfyx@brixtemplates.com - z przyjemnością Ci pomożemy.
Projektowanie i rozwój na zamówienie
Z drugiej strony, jeśli szukasz pomocy w zbudowaniu unikalnej i spersonalizowanej wersji stronyX lub po prostu niesamowitej strony internetowej zaprojektowanej i opracowanej od podstaw w Webflow, skontaktuj się z naszą agencją projektowania i rozwoju Webflow. Niesamowity zespół odpowiedzialny za szablon Webflow może Ci pomóc.
Często zadawane pytania
Jak mogę uzyskać więcej ikon dla szablonu?
Szukasz szerszej rodziny ikon do wykorzystania w tym szablonie Webflow? Zapoznaj się z naszymi czcionkami ikon BRIX Templates i uzyskaj kolekcję ponad 100 ikon dla swojego szablonu.
Czy zamierzacie wydać szablon dla X?
Masz pomysł na inny szablon Webflow, który chciałbyś zobaczyć? Wyślij nam swój pomysł na szablon Webflow i wygraj specjalną cenę, jeśli go wybierzemy.
.svg)